Foreword
So I was developing a Facebook application and realized that once the content was rendered inside of Facebook, I kept getting scrollbars. This was terribly annoying being that I wanted to take up more vertical space, but didn’t want the iframe to have scrollbars. Instead, I wanted the main browser window to have the scrollbars. Here’s how to get rid of scrollbars in Facebook iframe applications.
Getting Started
First thing you’re going to need to do is modify your application settings under Canvas Settings : On Facebook -> Canvas Settings.

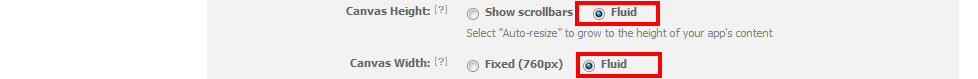
Once under the Canvas Settings, change the Canvas Width and Canvas Height settings to “Fluid”.
Once you’ve done that click “Save Changes” and go to your actual Facebook application code that resides on your server.
The Code
On your side of things, in the actual application that you’re displaying on Facebook, you’ll need to add the following code:
1 2 3 4 | <script language="javascript"> FB.Canvas.setAutoResize();</script> |
Conclusion
Now go to where you can actually view your application in Facebook and lo and behold…No scrollbars! Yea!…Now go tell your friends at the nerdery how pimp you is.




8 Comments
victor · August 21, 2011 at 6:29 pm
Thanks a lot, this code worked like a charm, if anyone wondering how to use it on wordpress site, then here is my 2 cent, click HTML code side of the first page and paste the code on the top and it will be fine for all pages.
Thanks again
here is the working example
http://www.facebook.com/njdancefitness
Charli · August 29, 2011 at 1:46 am
Thank you so much for this! Since the changes they made to apps a couple of weeks ago, I’ve been trying everything under the sun with no joy and this worked like a dream. Here it is up and running, fabulously scroll-bar free: http://facebook.com/tbelocal
Ramona · September 3, 2011 at 1:57 am
Thanks so much. Worked like a charm. Every time I make a new page, facebook seems to change how to do it. This saved a lot of hair pulling. Will you, by chance, be giving some guidance on their next requirement that all iframes use ssl by Oct. 1, 2011? I’m lost on where to start with that, other than google.
GodLikeMouse · September 6, 2011 at 3:13 am
Sure, I can do that. I’ll implement it on our end first and figure it out, then I’ll post how to do it. Thanks.
Rachel H · October 19, 2011 at 5:25 pm
Now that SSL is required there are no other changes to the script support for the URL’s one provides right? If there are indeed changes then I’m going to have a lot of work to do since I manage Facebook accounts for several technical recruiting Agencies which I will need to update..
GodLikeMouse · October 20, 2011 at 1:04 am
There shouldn’t be, not unless you are specifically linking to something using the full “http://path/to/file” instead of just “//path/to/file”.
atomiku · February 8, 2012 at 2:51 pm
Hey, thanks for the help here. just thought I’d point something out… FB.Canvas.setAutoResize(); does’t work on all browsers (Specifically Firefox) if you just run it like that, It will fix the problem to run it when the window has loaded instead, like this:
window.fbAsyncInit = function() {
FB.init({
appId : ‘YOUR_APP_ID’, // App ID
… // Other configuration variables here
});
}
window.onload = function() {
FB.Canvas.setAutoGrow(100); //Run the timer every 100 milliseconds, you can increase this if you want to save CPU cycles
}
For removing the scrollbars you can use body{overflow:hidden;} also. I have written a blog post about it here: http://atomiku.com/2012/02/remove-scrollbars-and-get-your-facebook-app-iframe-to-autosize-to-height-fb-canvas-setautogrow/ – Hope this has helped a few people. You may want to update your post with the new function This is a known bug
This is a known bug
McKenzie · February 13, 2012 at 10:26 pm
Thank you thank you thank you! I dont know why FB makes this is difficult!